Последние работы по созданию и продвижению сайтов нашей WEB студии в Ставрополе, Черкесске и Пятигорске
Оптимизация Java Script

Оптимизация Java Script. Оптимизируем JS скрипты и сокращаем время загрузки страниц.
В предыдущей статье мы рассмотрели способ ускорения загрузки сайта за счет оптимизации CSS файлов. Продолжая тему оптимизации и ускорения работы сайта, мы рассмотрим способ уменьшения загрузки страницы за счет оптимизации файлов JavaScript (JS).
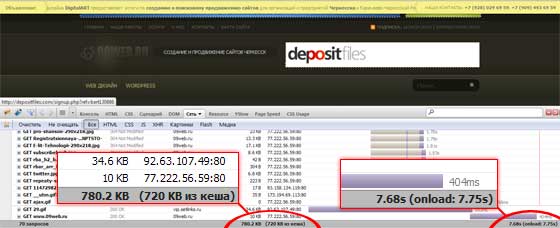
Давайте замерим скорость загрузки главной страницы нашего сайта, до оптимизации JavaScript:

Первым шагом оптимизации JS будет сокращение количества подключаемых в HTML документе файлов скриптов. Давайте попробуем объединить все эти скрипты в один файл. Объединение всех подключаемых файлов скриптов в один, сокращает количество запросов к серверу, что само по себе уже уменьшает скорость загрузки страницы.
Если объединить все файлы JS скриптов в один, по каким-либо причинам не получается, возьмите за правило в секции <head></head> подключать только самые необходимые скрипты, и желательно не больше одного, а все остальные скрипты подключать перед закрывающимся тегом </body>.
Для чего это нужно?! Известно, что HTML страница загружается последовательно сверху вниз и самыми первыми подключаются стили и скрипты, расположенные в секции <head></head>. Так же известно, что страница не загружается дальше, пока не загрузиться файл со скриптом. То есть если в секции <head></head> подключить 10 скриптов, то время до появления какой-либо информации в браузере увеличится. Это происходит потому, что все, что находится между тегами <head></head> не выводится на экран, а является «служебной» информацией, и чем больше скриптов подключаемых в секции <head></head> тем дольше будет загрузка страницы до первого отображения информации в браузере. Поэтому все остальные скрипты переносятся в конец документа и подключаются перед закрывающимся тегом </body>. Данная практика позволяет отложить загрузку не самых обходимых скриптов в конец документа, и они будут загружаться только после того, как страница будет уже отображена в браузере.
Пример неправильного подключения JavaScript:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Неправильно подключаем JavaScript</title>
<script type="text/javascript" src="script.1.js"> </script>
<script type="text/javascript" src="script.2.js"> </script>
<script type="text/javascript" src="script.3.js"> </script>
</head>
<body>
</body>
</html>
Пример правильного подключения JavaScript:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Правильно подключаем JavaScript</title>
<script type="text/javascript" src="script.1.js"> </script>
</head>
<body>
<script type="text/javascript" src="script.2.js"> </script>
<script type="text/javascript" src="script.3.js"> </script>
</body>
</html>
С правильным подключением скриптов разобрались, теперь давайте вернемся к самому JS коду и оптимизируем его. Первое что приходит на ум, это удалить из кода все лишние пробелы, табуляции и переводы строк, что даст нам код JS написанный в одну строку. Самый простой способ удалить все эти символы из JS это воспользоваться программой Easy YUI Compressor
Данная программа позволяет сжимать не только файлы JavaScript, она так же сжимает и CSS файлы, что в совокупности со способом оптимизации описанном в этой статье, дает максимальный прирост скорости.
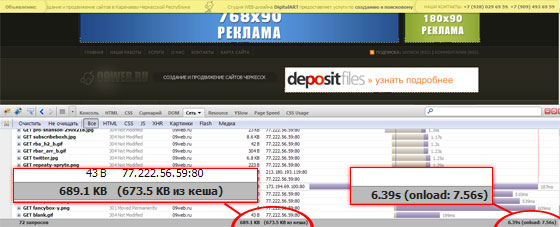
Давайте посмотрим на результат данного метода оптимизации JavaScript:

Рубрика: JavaScript, WEB дизайн | Автор: DigitalART | Печать
1 комментарий




























This makes evryething so completely painless.