Последние работы по созданию и продвижению сайтов нашей WEB студии в Ставрополе, Черкесске и Пятигорске
Как вставить карту Google на сайт

Как вставить карту Google на сайт? Вставляем карту Google на свой сайт.
Часто при создании и разработке сайтов в Черкесске и Ставрополе, необходимо указать схему проезда к фирме заказчика. В данной статье мы рассмотрим, как указать схему проезда с помощью сервиса Карты Google (Google Maps), и как добавить данную карту на свой сайт.
Для использования данного сервиса от Google, Вам необходимо войти в свой аккаунт Google. Если у Вас нет аккаунта, что бы его получить, нужно просто создать почтовый ящик на Google, и Вы получите доступ ко всем сервисам от Google, включая и карты Google.
Сам сервис Карты Google можно найти по следующей ссылке http://maps.google.ru/. Перейдя на страницу сервиса Google Maps, Вы увидите карту мира:

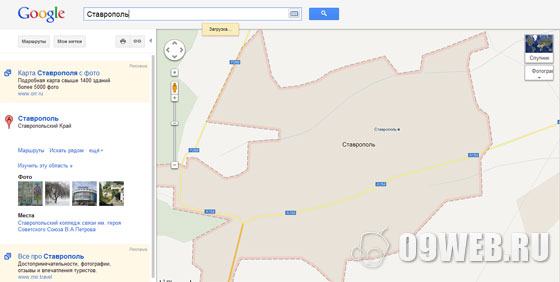
Для того что бы быстро найти и настроить метку на карте нужного нам места, можно воспользоваться поиском, введя в поле поиска название необходимого населенного пункта. Давайте для примера найдем на карте город Ставрополь.

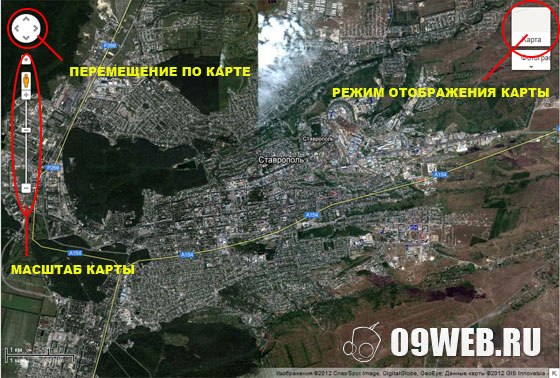
Теперь нам необходимо найти на карте, нужное нам место, для более удобного поиска по карте Google, можно включить режим отображения карты со спутника:

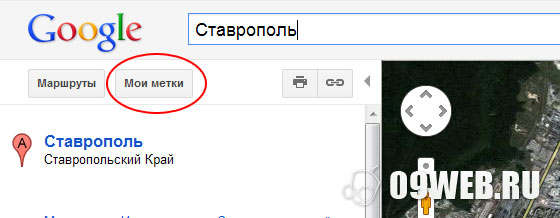
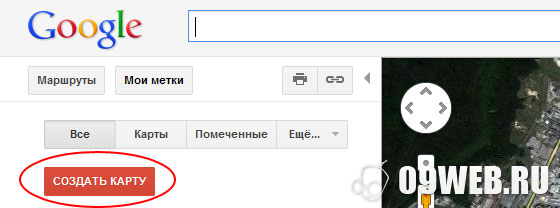
Теперь необходимо поставить метку на карте на нужном нам месте. Для этого нажмите на кнопку «Мои метки» в левом верхнем углу:

Если Вы не авторизовались на Google, то Вам будет предложено это сделать. После чего Вам необходимо нажать на кнопку «Создать карту»

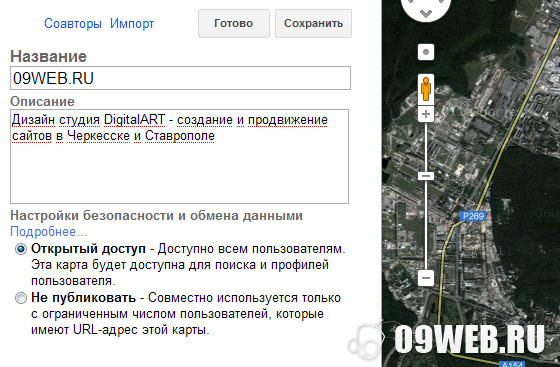
Вам будет предложено заполнить следующую форму:

В поле «Название» необходимо указать название метки (название организации, фирмы и т.д.). В поле «Описание» указываем краткое описание места, на которое устанавливаем метку на карте. Дальше Вы можете выбрать, как добавить метку (или сайт) на Google карту: «Открытый доступ» — все пользователи смогут увидеть Вашу добавленную на карту метку.
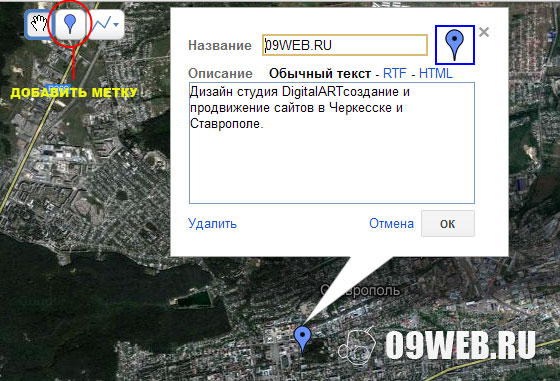
После того как вы заполнили форму с описанием метки на карте нажмите на кнопку «Метка на карте» и установите метку в нужном месте, и так же назовите ее и дайте ей описание:

После чего нажмите «OK».
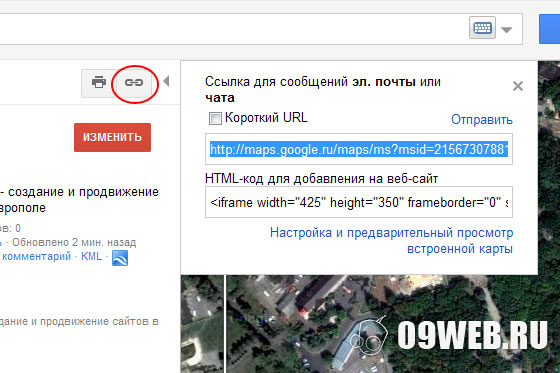
Теперь нам необходимо получить HTML код карты Google для вставки на сайт. Для этого нам нужно нажать на кнопку «Ссылка»:

Здесь нужно выбрать способ вставки карты на сайт. Если Вам необходимо просто получить ссылку на карту с данной меткой, то просто скопируйте URL адрес ссылки на данную карту с меткой из первой строки. Если Вам необходимо вставить карту Google на сайт или блог, нажмите на ссылку «Настройка и предварительный просмотр встроенной карты», где можно более точно указать настройки параметров карт Google для вставки и посмотреть, как она будет выглядеть, не вставляя карту на сайт.
После того как Вы выбрали размер, установили масштаб и вид отображения карты, Вам необходимо скопировать HTML код карты для сайта, и вставить данный код на страницу Вашего сайта на которой должна отображаться карта Google. На этом установка карты Google на сайт завершена.
Если У Вас возникли трудности при установке карты Google на сайт, Вы можете задать вопрос используя форму комментариев в низу страницы.
Рубрика: WEB дизайн | Автор: DigitalART | Печать
27 комментариев



























Данный пост реально помог мне принять очень важное для себя решение. За что автору отдельное спасибо. Жду от Вас новых постов!
Спасибо за пост. Позновательно.
Спасибо. Прочитал с интересом. Блог в избранное занес=)
Спасибо за статью, всегда рад почитать вас!
Очень понравилось, даже не ожидала.
Читая только ваш блог, я действительно расслабляюсь и получаю удовольствие
Вообще я конечно же люблю написать какую-нибудь скабрезную критику, но тут ни к чему не придраться! :)
Познавательно, за что автору большое спасибо! Ждем Ваши новые посты)
Спасибо вам за сайт, очень полезный ресурс, мне ВСЁ-ВСЁ-ВСЁ здесь очень нравится…
Зачет, сенкс автору
Распечатываю… на стенку в самое видное место!!!
Должен признать, вебмастер зачетно накропал.
Автор выйди к напроду, вопросы есть!
У Вас есть вопросы к статье «Как вставить карту Google на сайт» или какой-то вопрос на общую тему?
А я сейчас обязательно подпишусь на такой блог!
Суперский пост! Блог уже в ридере )
Спасибо. Прочитал с интересом. Блог в избранное занес=)
Классно написано и читать легко!! ТС — золото!!
Классная статья — спасибо!
У меня пишет «Невозможно вставить эту карту». Что это может быть?
Ошибка «Невозможно вставить эту карту» появляется при генерации кода карты или уже при вставке кода на сайт?
У меня вопрос.Я карту уже зарегистрировала.Как теперь взять код для установки на блог? Ушла с того места, где генерировался код.Где его найти? Спасибо.
Если вы сохранили сгенерированный код (сохранили метку места) в своем аккаунте Google, то Вы можете найти его, перейдя по ссылке «Мои места» и выбрать необходимо Вам место среди всех Ваших сохраненных мест на карте. В противном случае код карт Google для вставки на сайт придётся генерировать по новой.
Спасибо большое, все понятно и доступно написано и на практике легко применимо :)))
Пожскажите, пожалуйста, как разместить карту справа на странице.
Оберните карту в DIV блок и средствами CSS выставите нужную Вам позицию
У меня сайт о Болгарии и Ваш совет пришелся как нельзя к месту. Теперь и у меня есть карта на сайте! Спасибо!