Последние работы по созданию и продвижению сайтов нашей WEB студии в Ставрополе, Черкесске и Пятигорске
Как нарисовать форму входа в Photoshop

Как нарисовать форму авторизации в Photoshop. В данной статье рассмотрен один из способов создания логин панели в Photoshop.
Иногда необходимо на своем сайте создать форму входа для авторизации пользователей. В этой статье мы рассмотрим, как создать за несколько шагов простую и в то же время оригинальную форму авторизации пользователей для вашего сайта. Так же мы рассмотрим как, используя стили, и варианты наложения в Photoshop добиться красочного дизайна формы входа.
Если у Вас появятся какие-то вопросы или пожелания по созданию формы авторизации, Вы можете оставить их в комментариях в конце статьи.
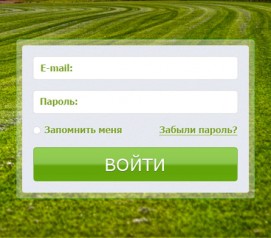
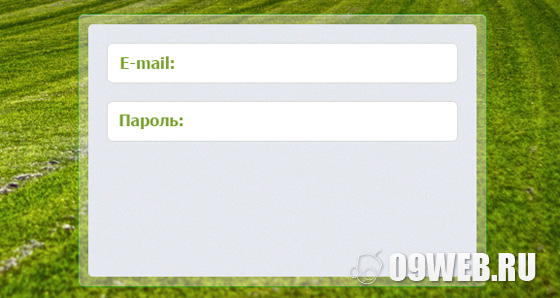
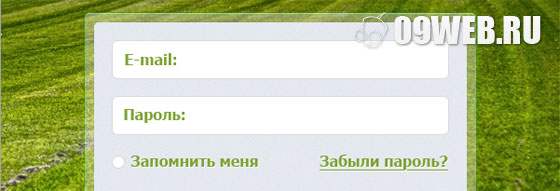
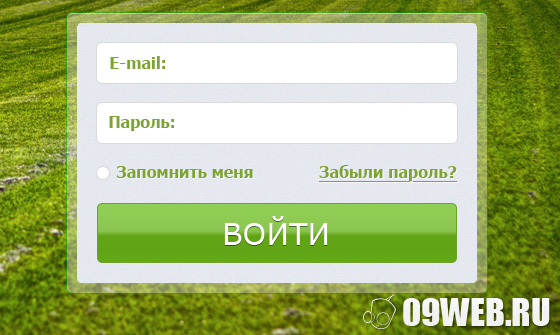
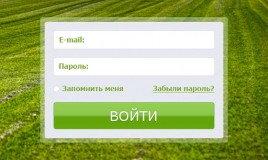
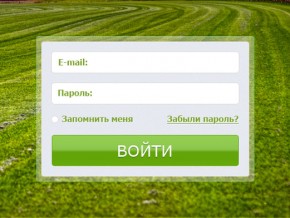
Результат, полученный в конце статьи:
Все исходные материалы и PSD шаблон готовой формы авторизации Вы сможете скачать в конце статьи.
Шаг 1. Создаем новый документ в Photoshop.
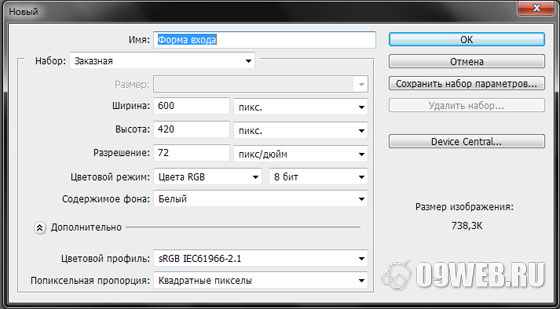
Давайте начнем и создадим в Photoshop новый документ (CTRL+N) размерами 600px на 420px и белым фоном.

Шаг 2. Выставляем направляющие.
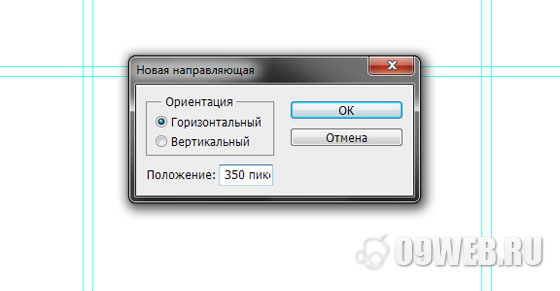
Для удобства добавим направляющие линии (Просмотр > Новая направляющая…).
Вертикальные направляющие: 90px, 100px, 500px и 510px;
Горизонтальные направляющие: 70px, 80px, 340px и 350px;

Скачать PSD шаблон готовой формы авторизации
Шаг 3. Фон.
Теперь давайте вставим фоновое изображение. Мы использовали следующее:

Шаг 4. Основа формы авторизации.
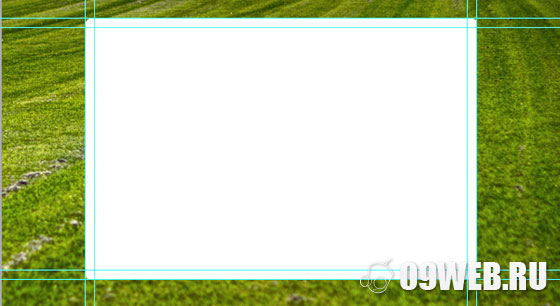
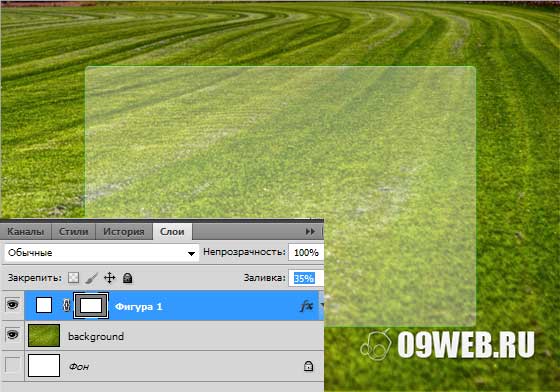
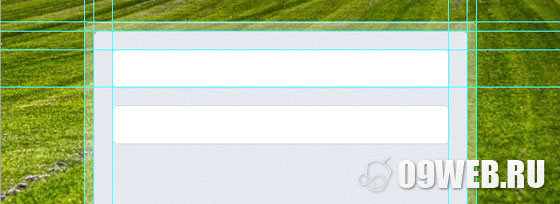
Создадим новую фигуру с помощью инструмента «Прямоугольник со скругленными углами» (U) белого цвета (#FFFFFF) и с радиусом углов 5px, как показано на рисунке ниже:

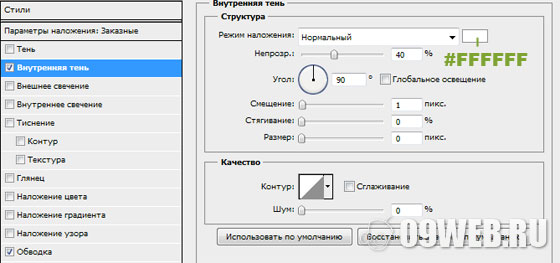
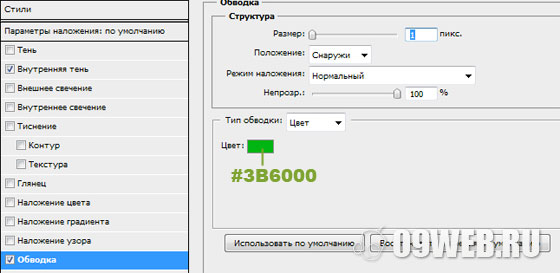
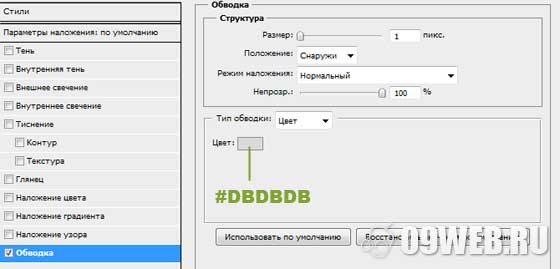
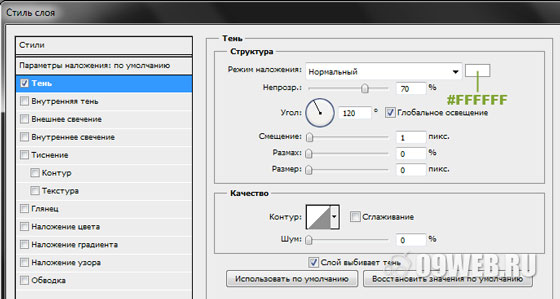
Зададим стили для данной фигуры – правый клик мышью на только что созданной фигуре и выбираем пункт параметры наложения и выставляем стили как показано на изображениях:


И установим заливку фигуры на 35%

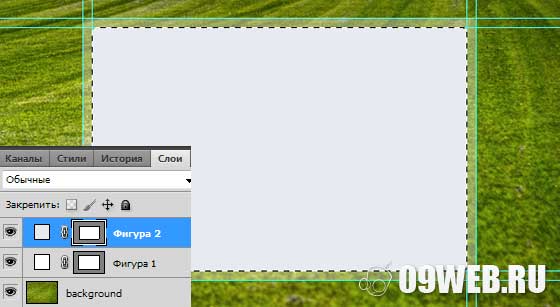
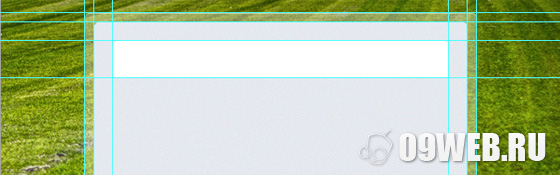
Создадим еще одну фигуру серого цвета (#E8EBF2) с радиусом углов 5px, как показано на рисунке:

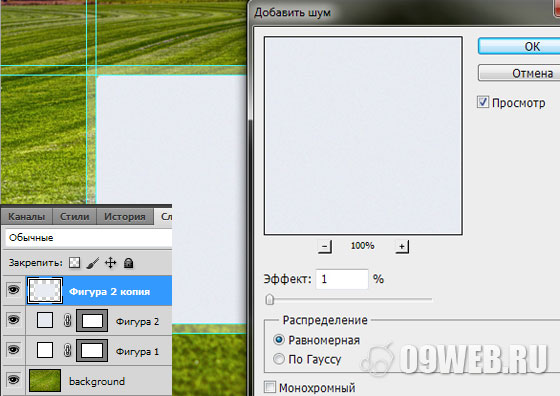
Теперь давайте создадим копию этого слоя и применим к нему фильтр (Фильтр > Шум > Добавить шум…) с параметрами как показано на рисунке:

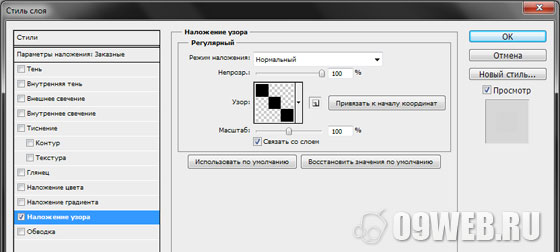
Создадим еще одну копию этого слоя и выставим его заливку на 0%, и применим следующие параметры наложения:

Накладываемый на слой паттерн (узор) Вы сможете найти в исходных материалах в конце статьи.
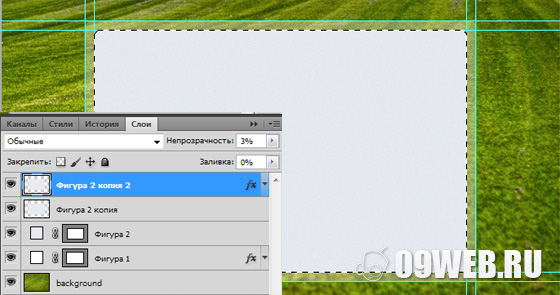
Установим прозрачность этого слоя на 3%:

Шаг 5. Поля ввода формы авторизации.
Добавим новые направляющие по тому же принципу, как было сказано выше в статье.
Вертикальные направляющие: 124px и 480px;
Горизонтальные направляющие: 100px и 140px;
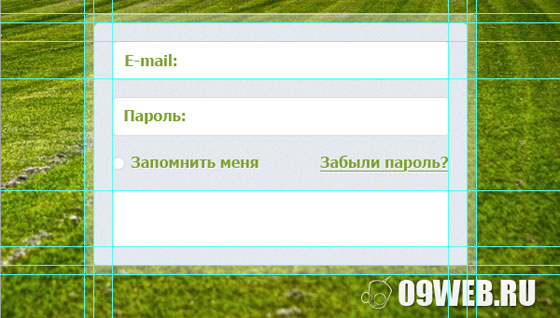
Создадим новую фигуру используя инструмент «Прямоугольник со скругленными углами» (U) белого цвета (#FFFFFF) с радиусом углов 5px, как показано на изображении:

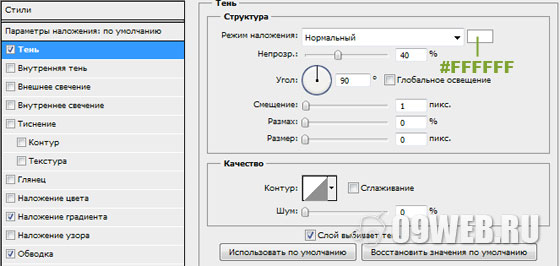
Для данной фигуры с помощью правого клика мышью на ней и выбора пункта параметры наложения, выставляем стили как показано ниже:

Создадим дубликат данного слоя (CTRL+J) и расположим его на 20px ниже, как показано на изображении:

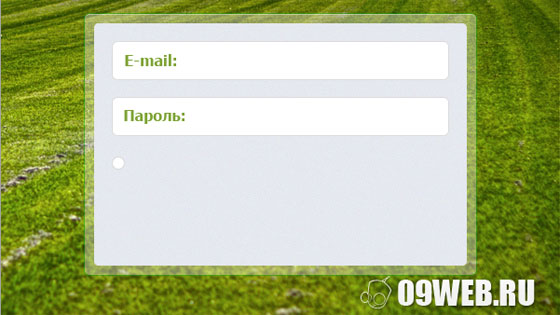
Добавим в первое поле текст «E-mail:», а во второе текст «Пароль:». Используйте шрифт Tahoma Bold размером 16 пт и цветом #7EA431. Результат показан на рисунке ниже:

Теперь выберем инструмент «Эллипс» (U) и, зажав «SHIFT» на клавиатуре создадим белую (#FFFFFF) окружность размером 12px на 12px. И применим для нее такие же стили, как и для полей ввода формы. И расположим ее как показано на рисунке:

Добавим надписи «Запомнить меня» и «Забыли пароль?». Используйте тот же самый шрифт Tahoma Bold размером 4 пт, цветом #7EA431. Используйте инструмент линия (U) толщиной 2px и цветом #7EA431, для добавления линии под надписью «Забыли пароль?». Что бы сделать ровную линю зажмите «SHIFT» когда будете создавать ее. Применим к данным слоям стиль, как показано на рисунке ниже:

В результате должно получиться:

Шаг 6. Кнопка «Войти».
Добавим две новые горизонтальные направляющие 260px и 320px (Просмотр > Новая направляющая…). Создадим новую фигуру с помощью инструмента «Прямоугольник со скругленными углами» с радиусом углов 5px, как показано на рисунке:

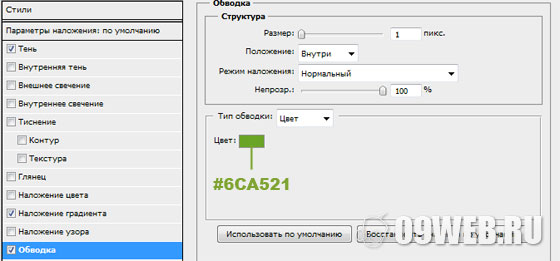
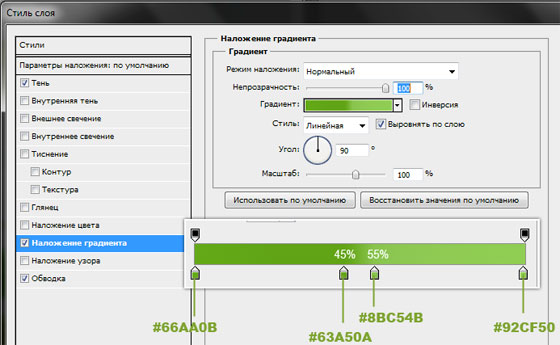
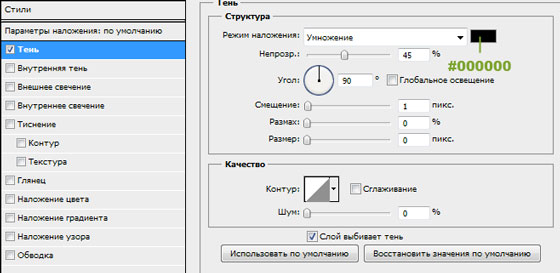
Применим к данной фигуре следующие стили:



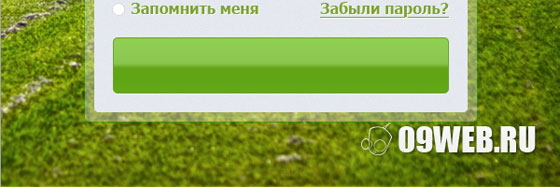
Результат показан на изображении:

Используя шрифт Verdana размером 30 пт, белого (#FFFFFF) цвета, добавим текст «Войти». Применим к тексту следующие стили:

PSD шаблон формы авторизации готов.
Рубрика: Photoshop, WEB графика | Автор: DigitalART | Печать
1 комментарий





























Never would have thunk I would find this so idnispsenalbe.