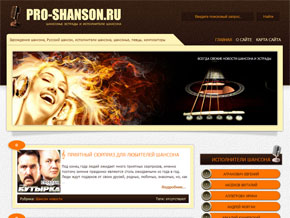
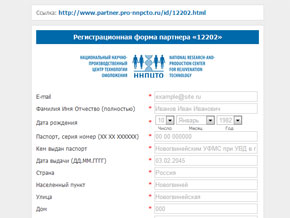
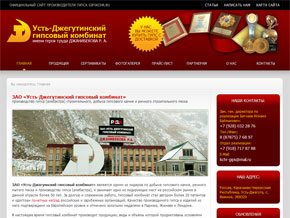
Последние работы по созданию и продвижению сайтов нашей WEB студии в Ставрополе, Черкесске и Пятигорске
Правильно используем стили CSS

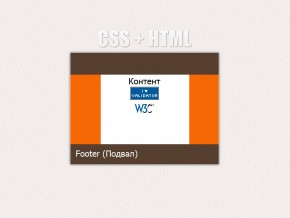
Правильно используем стили CSS. Как правильно прижать подвал к низу страницы и как расположить блок по центру.
Часто при создании сайтов в Черкесске и Ставрополе возникает необходимость применять те или иные техники CSS для реализации тех или иных задач. Так, например, бывает, что необходимо на странице с малым количеством контента прижать footer (подвал) сайта к низу страницы, расположить блок по центру экрана и пр. Есть много способов для решения этих задач, но не все из них являются валидными и кроссбраузерными. В данной статье мы рассмотрим способы, которые позволяют решить эти задачи валидно и кроссбраузерно.
Свойство «min-height» для старых браузеров.
Для того что бы «заставить» старые версии браузеров понимать свойство «min-height», достаточно присвоить блоку которому мы хотим задать минимальную высоту в 100%, следующие стили:
#block{
min-height:100%;
height:auto!important;
height:100%;
}
Необходимо соблюдать данный порядок объявления стилей, так как данный способ основан на этом порядке объявления стилей. Данный код является валидным и кросбраузерным.
Как правильно прижать футер к низу страницы.
Создадим HTML файл со следующим кодом:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Как правильно прижать подвал сайта к низу страницы</title>
<link href="style.css" rel="stylesheet" type="text/css" media="all" />
</head>
<body>
<div id="document">
<!--Основной контент-->
<div id="aux"></div>
</div>
<div id="footer">
<!--Подвал сайта-->
</div>
</body>
</html>
И подключим к нему файл стилей CSS со следующим содержанием:
html, body{
margin:0;
padding:0;
height:100%;
background:#F56803;
}
#document{
min-height:100%;
height:auto!important;
height:100%;
margin:0 auto -50px;
}
#aux{
height:50px;
}
#footer{
height:50px;
background:#563F2F
}
Теперь давайте рассмотрим, что к чему. В HTML документе мы создали три блока с id «document», «aux» и «footer». Давайте рассмотрим каждый блок.
Блок «document» имеет отрицательный отступ (margin) снизу, равный высоте блока «footer». Используя способ задания свойства «min-height», описанный выше, мы установили его минимальную высоту равную 100%.
#document{
min-height:100%;
height:auto!important;
height:100%;
margin:0 auto -50px;
}
Благодаря тому, что «footer» находится за пределами блока «document», браузеры будут отображать его внизу страницы.
Блок «aux» тоже равен высоте подвала сайта, и служит для того что бы предотвратить «перекрытие» подвалом сайта контента, если его будет больше чем высота окна браузера.
Как расположить блок по центру с помощью CSS.
Часто при создании того или иного сайта, нужно расположить div, или другой элемент по центру экрана. Если речь идет о горизонтальном выравнивании по центру, то это не вызывает никаких трудностей, достаточно назначить данному блоку следующие стили CSS:
div{
margin:0 auto
}
Используя данные стили CSS назначенные блоку, блок выровняется по центру по горизонтали. Давайте рассмотрим способ, как выровнять блок по центру и по вертикали. Данный способ применяется когда необходимо центрировать блок фиксированного размера, т.е. когда известны ширина и высота блока. Давайте рассмотрим код HTML и CSS:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Как выровнять DIV по центру экрана</title>
</head>
<body>
<div id="centered">
<!-- Блок который выравниваем по центру экрана -->
</div>
</body>
</html>
#centered{
width:300px;
height:200px;
position:absolute;
top:50%;
left:50%;
margin:-100px 0 0 -150px;
background:#CDCDCD;
border:1px solid #EEE;
}
Теперь давайте рассмотрим подробно приведенный код CSS. Мы задали блоку высоту равную 200px и ширину равную 300px, и использовали для данного блока абсолютное позиционирование на 50% сверху и 50% слева. Далее мы задали отрицательный отступ сверху (margin) равный половине высоты центрируемого блока, и отрицательный отступ слева равный половине ширины нашего блока.
Теперь можно проверить результат в любом браузере, наш блок будет располагаться ровно по центру экрана.
Если Вам необходимо изменить ширину или высоту блока, не забудьте изменить и значения margin-top и margin-left, установив их равными половине высоты и ширины блока соответственно.
Резиновый трех колоночный макет сайта.
Часто при создании сайта, необходимо сделать резиновый трех колоночный макет сайта, который бы занимал всю ширину окна браузера. В своей практике мы используем следующий способ для создания резинового макета сайта, который является валидным и кроссбраузерным:
HTML код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Резиновый трех колоночный макет сайта</title>
<link href="style.css" rel="stylesheet" type="text/css" media="all" />
</head>
<body>
<div id="document">
<div id="leftbar">
<!--Левая колонка-->
</div>
<div id="container">
<div id="rightbar">
<!--Правая колонка-->
</div>
<div id="contentbar">
<!--Блок с контентом-->
</div>
</div>
</div>
</body>
</html>
CSS код:
html, body{
margin:0;
padding:0;
height:100%;
background:#F56803;
}
#document{
width:100%;
}
#leftbar{
width:270px;
float:left;
background:#563F2F
}
#container{
margin-left:270px;
}
#rightbar{
width:270px;
float:right;
background:#563F2F
}
#contentbar{
margin-right:270px;
background:#FFF;
}
Данный способ создания резинового макета с тремя колонками, очень простой и не требует комментариев.
Если у вас возникли вопросы по одному из способов, описанных в данной статье, вы можете задать их в комментариях к статье.
Рубрика: WEB дизайн | Автор: DigitalART | Печать
1 комментарий



























Your article prefeclty shows what I needed to know, thanks!