Последние работы по созданию и продвижению сайтов нашей WEB студии в Ставрополе, Черкесске и Пятигорске
Как создать иконку для своего сайта
Как создать иконку для своего сайта? Создаем иконку (favicon.ico) для своего сайта.
В данной статье описан способ создания favicon.ico – иконки для Вашего сайта. Что дает данная иконка, и какая от нее польза?
Добавление favicon к сайту придает ему уникальности, и запоминаемости. При создании данной иконки можно использовать логотип фирмы, что подчеркнет ее фирменный стиль и сделает ее более узнаваемой.
Создаем favicon.ico с помощью онлайн сервиса.
Для того что бы приступить к созданию иконки для сайта, нам необходимо найти изображение которое мы будем использовать в качестве иконки. Мы создадим иконку для сайта в Photoshop.
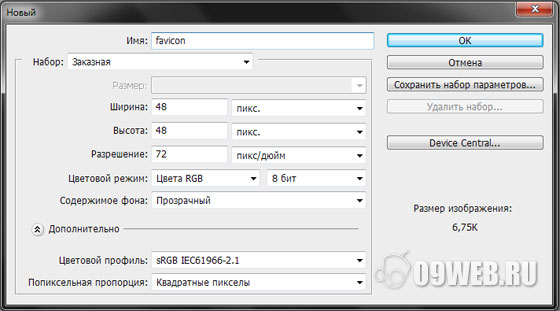
Для этого создадим новый документ (CTRL+N) размером 48px на 48px и прозрачным фоном.

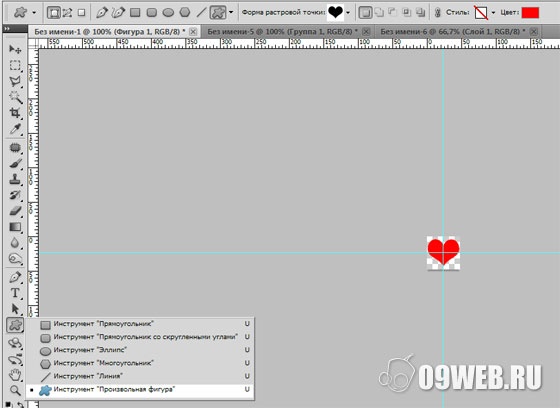
Добавим новые направляющие (Просмотр -> Новая направляющая…), как показано на рисунке:
![]()
Теперь используя инструмент «Произвольная фигура» (U), создадим какую-нибудь фигуру:

Сохраним результат в формате PNG-24 с поддержкой прозрачности (Файл -> Сохранить для WEB и устройств…):
![]()
Теперь нам необходимо перевести нашу иконку в специальный формат для иконок – формат ico. В данном формате мы и будем подключать иконку favicon.ico на сайт.
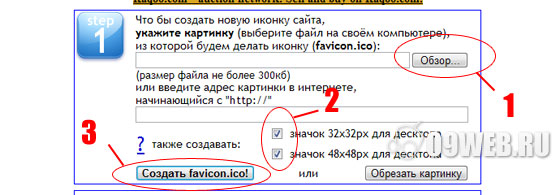
Для этого мы воспользуемся онлайн сервисом для создания favicon. Где нам будет необходимо загрузить только что созданное изображение. Если Вам так же необходимо создать и иконку для рабочего стола, установите флажки в соответствующих полях.

Теперь Вам останется только скачать, только что созданную иконку для сайта.
Перед тем как перейти к способу создания favicon.ico с помощью плагина для Photoshop, давайте разберемся, как подключить favicon на сайт.
Как подключить favicon на сайт?
Для того что бы подключить иконку на свой сайт, необходимо в секции <head></head> Вашего сайта добавить специальный тег, который подключает файл favicon.ico с изображением.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="shortcut icon" href="favicon.ico" /><!-- href - путь до favicon.ico -->
<title>Как подключить иконку favicon.ico на сайт</title>
</head>
<body>
</body>
</html>
Как создать favicon.ico для сайта с помощью плагина Adobe Photoshop?
Для того что бы создать favicon.ico для сайта в Photoshop, нам потребуется плагин, который позволяет сохранять изображение в формате .ico. Данный плагин, Вы сможете скачать в конце статьи вместе с исходными материалами данного урока.
Для того что бы нам установить данный плагин необходимо скопировать сам плагин в папку с плагинами Photoshop (Папка Photoshop -> Plug-ins -> File Formats).
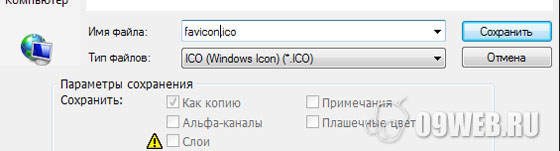
После того как плагин установлен, запускаем Photoshop и повторяем процесс создания favicon в Photoshop описанный выше. Как иконка будет создана, нам необходимо ее сохранить в формате ico. Для этого переходим Файл -> Сохранить как… и выбираем при сохранении тип файлов ICO (Windows Icon).

Если у Вас возникли какие-то вопросы по данному уроку, Вы всегда их можете задать в комментариях к статье.
Рубрика: Photoshop, WEB дизайн | Автор: DigitalART | Печать
Комментариев нет