Последние работы по созданию и продвижению сайтов нашей WEB студии в Ставрополе, Черкесске и Пятигорске
Оптимизация изображений для WEB сайта

Оптимизация изображений для WEB сайта. Ускоряем свой сайт за счет оптимизации изображений сайта.
В данной статье будет рассмотрен еще один способ оптимизации и ускорения работы Вашего сайта. В этот раз, речь пойдет об оптимизации всех изображений Вашего сайта. Так как изображения составляют не малую часть от общего объема страницы, то их правильная оптимизация даст заметный прирост скорости загрузки страниц Вашего сайта.
Давайте рассмотрим все этапы оптимизации изображений для WEB более подробно.
Шаг 1. Сохраняем изображения для WEB в Photoshop.
Ни для кого не секрет, что большинство WEB дизайнеров создают будущий дизайн страниц в программе Adobe Photoshop. Данная программа уже включает в себя набор инструментов оптимизации изображений для WEB.
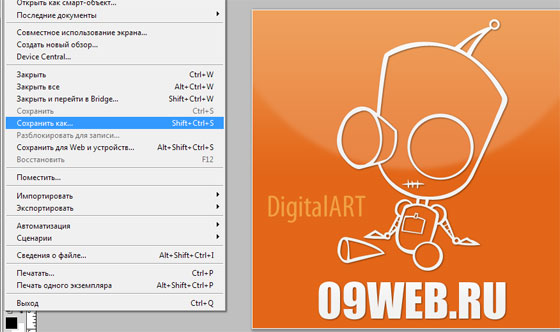
При создании изображений для WEB в Photoshop, нам нужно сохранять изображения не как обычно, а использовать стандартную возможность сохранения изображений для WEB, заложенную разработчиками программы (Файл -> Сохранить для WEB и устройств…).
Давайте сравним для наглядности все способы сохранения изображений.
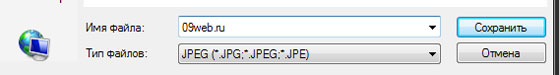
Мы для примера будем использовать наш логотип, размером 500px на 500px. Давайте сохраним его привычным способом (Файл -> Сохранить Как…)



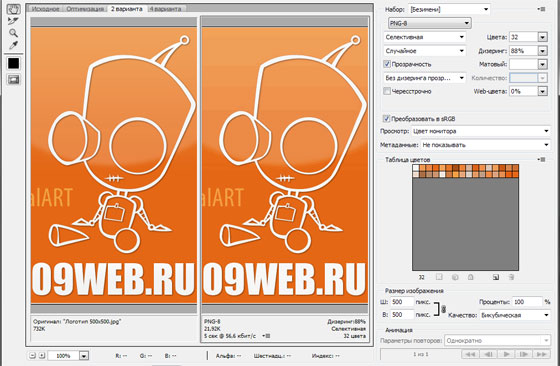
Теперь давайте сохраним тоже изображения через Файл -> Сохранить для WEB и устройств…

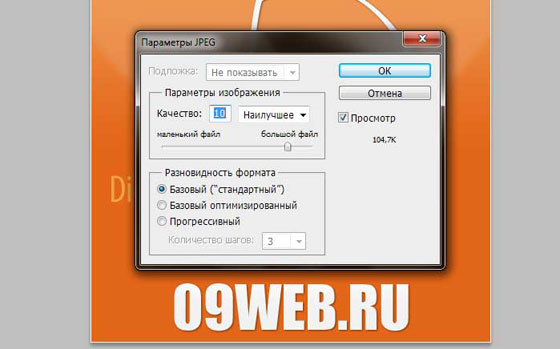
В левой половине окна отображается исходное изображение, в правом окне отображается изображение, оптимизированное для WEB. Вы можете выбрать тип сохраняемого изображения и изменить настройки каждого формата, количество цветов, если это PNG или GIF, качество сжатия JPEG, и так далее. Тем самым изменяя данные параметры и выбирая различные форматы сохраняемого изображения, Вы можете добиться уменьшения объема изображения, без потери качества.
Мы, для сохранения нашего логотипа выбрали PNG-8 и сократили палитру цветов до 32. В результате мы получили оптимизированное для WEB изображение, объем которого составил 21,92 Кб, против 91,1 Кб, при сохранении изображения обычным способом.
Удаляем из изображений не нужные метаданные.
Все форматы изображений, используемые в WEB, содержат в себе различные метаданные, такие как автор, тип камеры, дату и т.д. Все эти данные не представляют никакой ценности, но увеличивают объем изображения. Давайте попробуем избавиться от этих метаданных.
Существует много способов, и программ которые позволяют выполнить данную процедуру. Мы в своей практике используем программу Webify. Которая позволяет удалять метаданные из всех используемых в WEB, форматах изображений. Данную программу Вы сможете скачать в конце данной статьи.
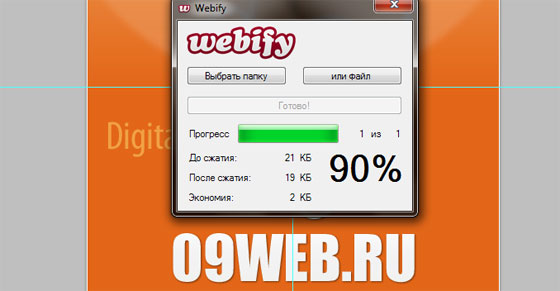
Программа имеет удобный и понятный русский интерфейс, и позволяет обрабатывать как одиночные файлы изображений, так и может выполнять групповую обработку файлов. При обработке изображений данная программа показывает выигрыш после оптимизации в процентах и в Кб.
Оптимизировав изображение с нашим логотипом, с помощью данной программы, мы получили выигрыш в 2 Кб, и объем оптимизированного изображения составил всего 19 Кб.

Используя все перечисленные способы оптимизации изображений для WEB сайта, Вы в разы сократите общий объем вашей страницы, и тем самым увеличите скорость загрузки Вашего сайта.
Если у Вас возникли вопросы по данному уроку, Вы можете задать их в комментариях в конце статьи.
Скачать программу Webify для оптимизации изображений для WEB
Рубрика: Photoshop, WEB графика | Автор: DigitalART | Печать
Комментариев нет