Последние работы по созданию и продвижению сайтов нашей WEB студии в Ставрополе, Черкесске и Пятигорске
Оптимизация файлов стилей CSS

Оптимизация файлов стилей CSS. Ускорение сайта за счет оптимизации стилей CSS.
Продолжая тему «оптимизации и ускорения работы сайта», начатую в статье «Оптимизация WORDPRESS 3.3», давайте рассмотрим еще один из способов уменьшения скорости загрузки сайта на WORDPRESS. Данный способ оптимизации подходит не только для WORDPRESS, так как практически любой сайт использует CSS.
Данный способ оптимизации не просто уменьшает размер файла со стилями, он делает ваши CSS стили более организованными. На самом деле способ основан на сокращённой записи CSS свойств, таких как border, margin, padding, background, font, list-style.
Давайте рассмотрим пример полной записи этих CSS свойств:
div {
/* свойство Margin */
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;
/* свойство Padding */
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
/* Свойство Font */
font-style: normal;
font-variant: small-caps;
font-weight: 900;
font-size: 100%;
line-height: 1.3em;
font-family: Tahoma, Geneva, sans-serif;
/* Свойство Background */
background-color: #FFFFFF;
background-image: none;
background-position: 0px 0px;
background-repeat: repeat;
}
В итоге мы получили 24 строчки кода, задав элементу свойства отступа снаружи «margin» равное 0 px, свойства отступа внутри «padding» равное 0 px, и задали размер жирному шрифту семейства «Tahoma, Geneva, sans-serif». Фон «background» данного блока будет залит белым цветом.
Теперь посмотрим, какой код мы получим в конце этой статьи оптимизировав данный CSS:
div{
margin:0;
padding:0;
font:normal small-caps 900 100%/1.3 Tahoma, Geneva, sans-serif;
background:#FFF
}
В итоге у нас получится всего 6 строчек кода CSS против первоначальных 24. В конце статьи будет рассмотрен способ, как еще больше сократить код CSS.
Давайте рассмотрим что именно, и как, мы оптимизировали и сократили:
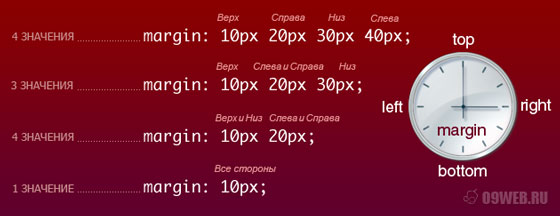
Сокращенная запись CSS свойства «margin»
Как сокращенно записать свойство «margin» подробно продемонстрированно на рисунке ниже:

Сокращенная запись CSS свойст border, padding делается аналогично свойству «margin».
Сокращенная запись CSS свойства «font»

Сокращаем CSS стили по максимуму. Пишем код CSS для каждого элемента в одну строку.
Как было обещано выше в статье, рассмотрим способ максимально короткого CSS кода. Давайте вернёмся к коду, который у нас получился после сокращенной записи свойств:
div{
margin:0;
padding:0;
font:normal small-caps 900 100%/1.3 Tahoma, Geneva, sans-serif;
background:#FFF
}
Давайте перепишем этот код в одну строку и избавимся от лишних пробелов, переводов строк и табуляций. В результате мы получим компактный и легко читаемый CSS код:
div{ margin:0;padding:0;font:normal small-caps 900 100%/1.3 Tahoma, Geneva, sans-serif;background:#FFF }
/* Не ставьте символ «;» (точка с запятой) в конце
Последнего свойства. Это также сократит ваш CSS код */
Подводим итоги оптимизации CSS стилей.
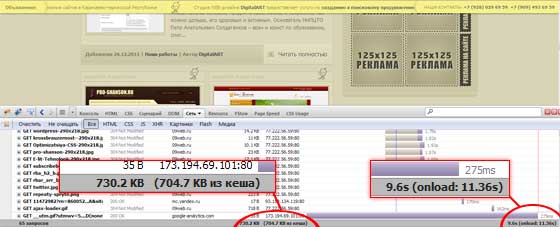
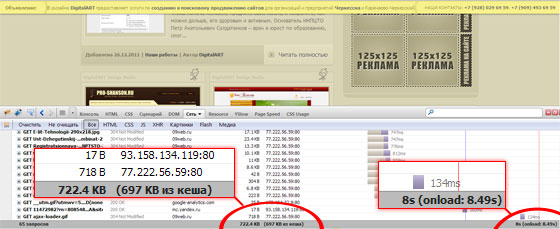
Давайте проведем замер скорости загрузки нашего сайта до оптимизации CSS стилей и после нее:
До оптимизации CSS

После оптимизации CSS

Подводя итоги проведенной оптимизации CSS кода, можно сделать вывод, что благодаря оптимизации уменьшилось время полной загрузки страницы (onload) и уменьшился полный объем страницы.
Рубрика: CSS, WEB дизайн | Автор: DigitalART | Печать
1 комментарий




























Keep it cmonig, writers, this is good stuff.