Последние работы по созданию и продвижению сайтов нашей WEB студии в Ставрополе, Черкесске и Пятигорске
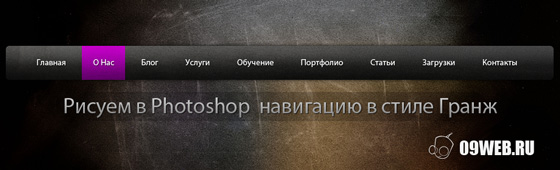
Рисуем в Photoshop навигацию в стиле Гранж

Рисуем в Photoshop навигацию в стиле Гранж. Создаем в Photoshop современный дизайн навигации в стиле Grunge
Навигация в Веб дизайне – одна из самых важных частей юзабилити (удобства и простоты использования) Вашего сайта. С помощью различных элементов навигации, пользователь переходит по страницам Вашего сайта. В данной статье будет рассмотрен способ создания современного дизайна навигации в стиле Гранж.
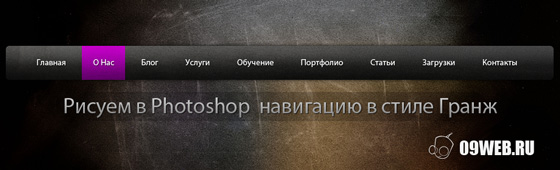
В данной статье Вы изучите, как использовать градиенты, текстуры и стили слоев в Photoshop. В конце статьи мы получим такой результат:

Все исходные материалы для создания данной навигации, и уже готовый шаблон навигации Вы сможете скачать в конце статьи.
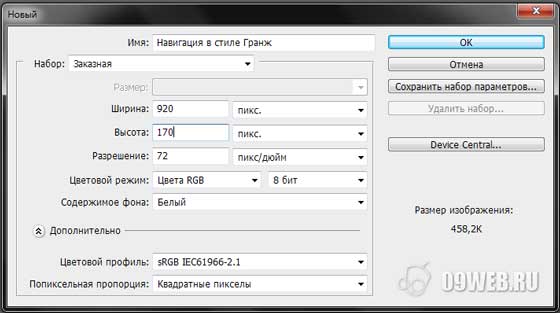
Шаг 1. Создаем новый документ в Photoshop.
Давайте создадим новый документ в Photoshop (CTRL+N), размером 920px на 170px.

Шаг 2. Создаем основу навигации.
Создадим новый слой (SHIFT+CTRL+N) и назовем его «Навигация». Установим значение основного цвета на #1E1E1E, и выбрав инструмент «Прямоугольник со скругленными углами» с радиусом углов 6px, создадим фигуру:

Шаг 3. Задаем стили для основы навигации.
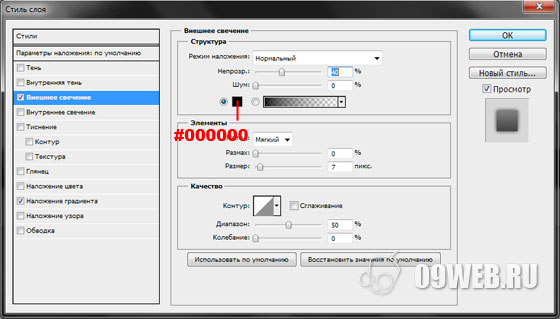
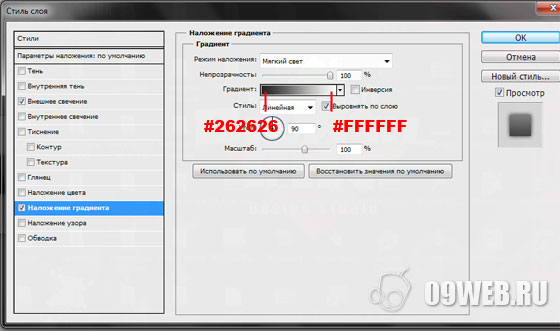
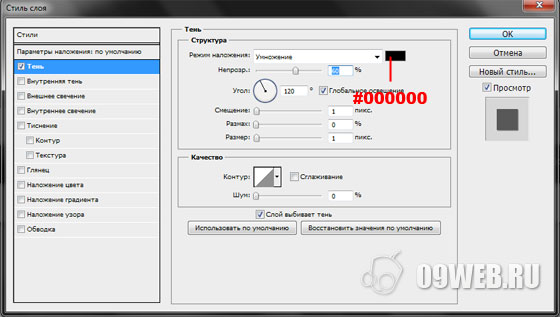
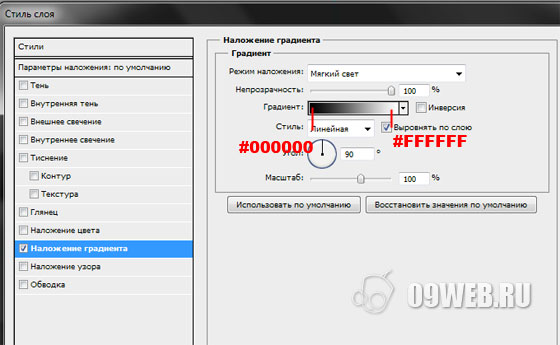
Теперь давайте зададим стили для основы будущей навигации Слои -> Стиль Слоя -> Параметры наложения и выставим следующие настройки для данного слоя:


Шаг 4. Текст навигации.
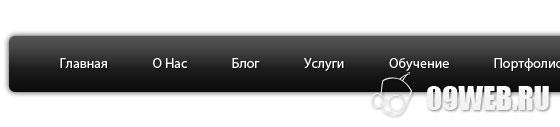
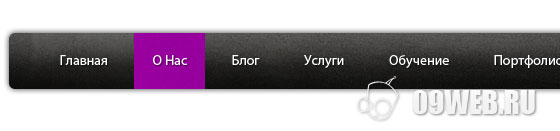
Используя шрифт Myriad Pro Regular (или Arial) размером 14 пт, белого цвета (#FFFFFF), добавим элементы навигации, например «Главная, Услуги, Контакты, О Нас и т.д.». После чего применим к тексту следующие стили:

В результате у Вас должно получиться:

Шаг 5. Накладываем текстуры.
Наложим текстуру Media_Militia_BTOB_005.jpg из архива с исходными материалами, который Вы можете скачать в конце статьи, на нашу будущую навигацию для сайта. Для этого вставим ее в наш документ и уменьшим ее (CTRL+T) примерно на 25% по ширине и высоте. Теперь зажмите клавишу CTRL и кликните по миниатюре векторной маски слоя «Навигация», для того что бы создать выделение. Теперь давайте инвертируем выделенную область, нажав правую кнопку мыши на выделение, и выбрав пункт «инверсия выделения», после чего нажмите клавишу DEL.
В результате у Вас должно получиться примерно следующее:

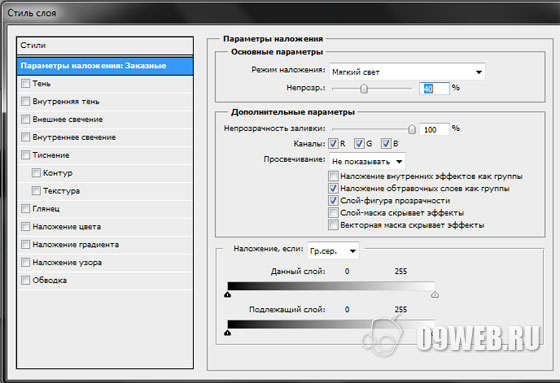
Теперь применим к данному слою с текстурой следующие стили (Слои -> Стиль Слоя -> Параметры наложения):

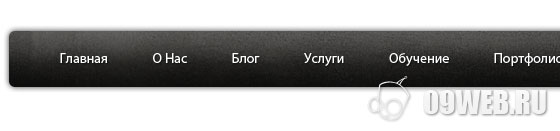
В результате получим:

Добавляем активный пункт навигации.
Создадим новый слой (SHIFT+CTRL+N) и с помощью инструмента «Прямоугольник» (U) создадим фигуру цветом #95009E, как показано на рисунке ниже:

Данный слой должен располагаться ниже слоя с текстурой и слоя с текстом.
Теперь применим к данному слою следующие стили:

Осталось добавить оставшуюся текстуру из архива с исходными материалами и готовый PSD шаблон навигации для сайта в стиле Гранж готов.
Финальный результат.

Рубрика: Photoshop, WEB графика | Автор: DigitalART | Печать
1 комментарий




























We’ve arirevd at the end of the line and I have what I need!