Последние работы по созданию и продвижению сайтов нашей WEB студии в Ставрополе, Черкесске и Пятигорске
GZip сжатие CSS и JS в WORDPRESS 3.3

GZip сжатие CSS и JS в WORDPRESS 3.3. Сжатие статичных файлов JavaScript, CSS и HTML.
В статье «Оптимизация WORDPRESS 3.3» был рассмотрен способ оптимизации скорости загрузки страниц на WORDPRESS с помощью плагинов. В статье был упомянуты плагины WP Super Cache 1.0 и WP File Cache. Мы хотели бы остановиться на этих двух плагинах для WORDPRESS 3.3 и рассмотреть их преимущества в отдельности.
Оба этих плагина предназначены для кэширования. Один кэширует запросы к базе данных, другой кэширует уже сгенерированные скриптом HTML страницы, и при последующем обращении пользователя к данной странице, ему будет отдана уже существующая в кэше копия страницы. Это позволяет увеличить скорость загрузки сайта, и снимает нагрузку с сервера, так как скрипт не работает, а отдается просто статичная HTML страница. Мы так же можем оптимизировать и сделать ее код компактным, с помощью установки плагина «WP-HTML-Compression», который автоматически вырезает лишние пробелы, табуляции и переводы строк.
Но останавливаться на достигнутом приросте скорости загрузки сайта, мы не будем, и воспользуемся функцией gzip сжатия, которая включается опционально в настройках плагина WP Super Cache 1.0.
Давайте остановимся и рассмотрим подробней, что же такое gzip сжатие. Данный метод сжатия основан на методе сжатия zip, который часто применяется для архивирования различных файлов на компьютере. Практически любой из нас архивировал документы MS Word и замечал насколько уменьшается размер файла. Тоже самое произойдет с HTML, CSS и JS файлами, если их сжать. Происходит это благодаря тому, что HTML, CSS и JS код – это текст. А текст хорошо поддается сжатию. Вывод напрашивается сам собой, сжать все HTML, CSS и JS файлы, что уменьшит их объем почти в 10 раз.
Но на самом деле не так все просто. Для того что бы сжать, точнее правильно сказать, заархивировать, файл нужна программа архиватор. Так же программа архиватор нужна и для того что бы разархивировать этот файл. Без программы архиватора, мы не сможем упаковать, и распаковать файл. Но современный интернет развивается быстрыми темпами, так же как и объем данных передаваемых от пользователя в сеть и обратно. Что бы сократить этот объем данных, разработчиками всех современных браузеров стала включаться поддержка gzip сжатия. Это позволяет нам отправлять браузеру сжатые файлы, что сократит время на их загрузку, а соответственно сократится время загрузки страницы.
Возникает вопрос: «Какие файлы сайта сжимать, а какие нет, и как, собственно говоря, их сжимать?». Сжимать мы будем только те файлы, которые представляют собой текст (HTML,CSS и JS), так как у них самая большая степень сжатия, сжатие картинок дает практически нулевой эффект, поэтому не стоит тратить на них силы и время.
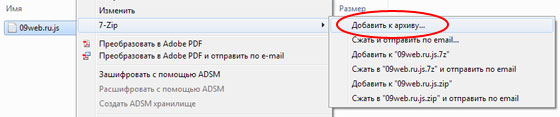
В этой статье мы рассмотрим, как сжать CSS и JS файлы на своем компьютере. Для этого нам понадобится программа-архиватор, которая умеет работать с gzip. Рассмотрим пример использования бесплатной программы «7-Zip».
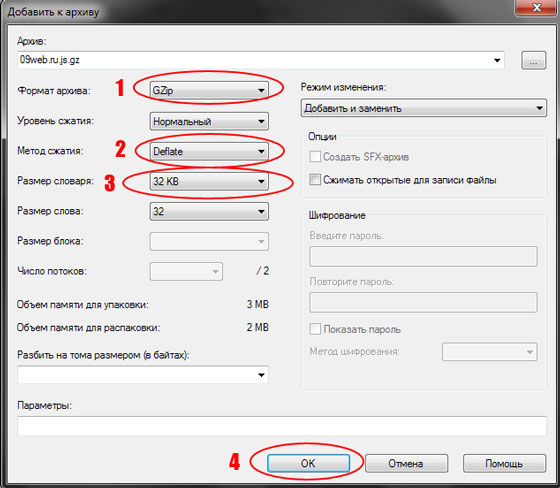
Для того что бы упаковать файл JS или CSS с помощью программы 7-Zip, вам необходимо выделить файл который Вы хотите упаковать и проделать операции по следующей инструкции:



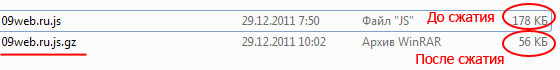
В конце у Вас должен появиться еще один файл с расширением .gz, и как видно на последнем рисунке, объем файла в три раза меньше исходного. Теперь нам нужно скачать все необходимые файлы JS и CSS с сервера и сжать их данным способом и загрузить эти сжатые файлы обратно на сервер, в те же папки. В итоге на сервере должно быть по два файла, сжатый c помощью GZip, и оригинальный несжатый файл.
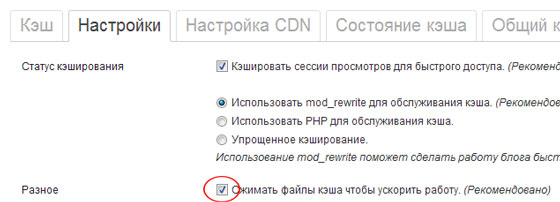
Теперь необходимо убедится, что настройки WP Super Cache в панели администрирования, выставлены как показано на рисунке ниже:

Осталось добавить следующие строки в файл .htaccess и провести замер скорости загрузки страницы после оптимизации.
#GZip
<ifmodule mod_setenvif.c="">
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch SV1; !no_gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
</ifmodule>
<ifmodule mod_mime.c="">
AddEncoding gzip .gz
AddEncoding deflate .df
</ifmodule>
Options +FollowSymLinks +SymLinksIfOwnerMatch
<ifmodule mod_rewrite.c="">
RewriteEngine On
RewriteBase /
RewriteRule ^(.*)\.wo[0-9]+\.(css|php)$ $1.$2
RewriteRule ^(.*)\.wo[0-9]+\.(js|php)$ $1.$2
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{HTTP_USER_AGENT} !Konqueror
RewriteCond %{REQUEST_FILENAME}.gz -f
RewriteRule ^(.*)\.ico$ $1.ico.gz [QSA,L]
<filesmatch \.ico\.gz$="">
ForceType image/x-icon
</filesmatch>
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{HTTP_USER_AGENT} !Konqueror
RewriteCond %{REQUEST_FILENAME}.gz -f
RewriteRule ^(.*)\.xml$ $1.xml.gz [QSA,L]
<filesmatch \.xml\.gz$="">
ForceType text/xml
</filesmatch>
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{HTTP_USER_AGENT} !Konqueror
RewriteCond %{REQUEST_FILENAME}.gz -f
RewriteRule ^(.*)\.css$ $1.css.gz [QSA,L]
<filesmatch \.css\.gz$="">
ForceType text/css
</filesmatch>
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{HTTP_USER_AGENT} !Konqueror
RewriteCond %{REQUEST_FILENAME}.gz -f
RewriteRule ^(.*)\.js$ $1.js.gz [QSA,L]
<filesmatch \.js\.gz$="">
ForceType application/x-javascript
</filesmatch>
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{HTTP_USER_AGENT} !Konqueror
RewriteCond %{REQUEST_FILENAME}.gz -f
RewriteRule ^(.*)\.(ttf|otf|eot|svg)$ $1.$2.gz [QSA,L]
</ifmodule>
<ifmodule mod_expires.c="">
<filesmatch ".(jpg|gif|png|css|js)$"="">
ExpiresActive on
ExpiresDefault "access plus 1 year"
</filesmatch>
</ifmodule>
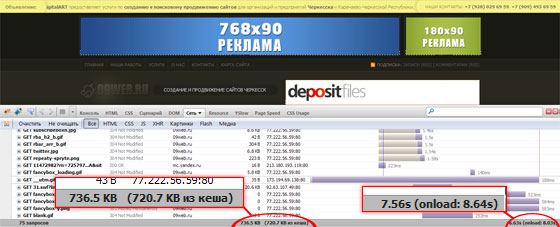
Скорость загрузки страницы без GZip сжатия

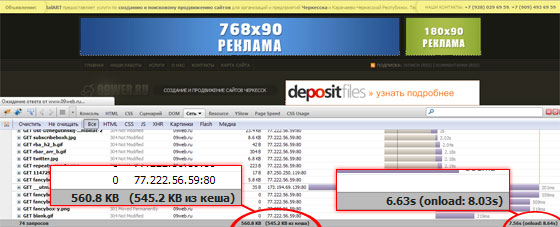
Скорость загрузки страницы с GZip сжатием

Рубрика: CSS, JavaScript, WORDPRESS | Автор: DigitalART | Печать
10 комментариев


























You’ve really impressed me with that ansewr!
Зачем вы меня обманываете ! Сами пишите а мне даже комментарий нельзя сказать !!! Почему не размещаете мои ответы !
Это http://www.09web.ru не блог ес ли мне ответ даже нельзя написать !
В чем у Вас проблема? Комментарии к статье может оставить любой желающий. Не публикуются только те комментарии, которые содержат в себе спам, или являются не тематическими.
Статья «в тему» и очень мне понравилась
А как стать журналистом чтобы размещать свои статьи а лучше видео с ютуба
Вас интересует размещение статей и видео на нашем сайте, или Вам интересен данный процесс в общем?
сделала все, как написано, правда тока с одним файлом (или обязательно все архивировать?). После того, как внесла изменгения в htaccess, сайт перестал загружаться…пишет 500 Сервер отсутствует
500 ошибка, обозначает «Внутренняя ошибка сервера». Проверьте, что у Вас на хостинге есть поддержка «mod_setenvif», «mod_mime», «mod_rewrite» и «mod_expires». Логика кода приведенного в статье: при запросе файлов стилей CSS, JavaScript и пр., осуществляется проверка на наличие сжатой в Gzip архив копии запрашиваемого файла, и если такая копия присутствует, то клиенту возвращается эта копия. Например, при запросе файла стилей style.css осуществляется проверка на наличие сжатой копии style.css.gz, и если сжатая копия не найдена, то возвращается оригинальный файл. Следовательно, при сжатии всех фалов .css и .js выигрыш в скорости загрузки сайта будет максимальным. Можно дополнить этот код, и сжатие будет производиться сервером «на лету», но это увеличит нагрузку на сервер, а также потребует наличия модуля «mod_gzip» на Вашем сервере. Более конкретно сказать о Вашей проблеме, можно только посмотрев на Ваш сайт и файл .htaccess.
А как быть с скриптами, находящими в header. К примеру:<script src="/jdgallery/mootools-1.2.5-core-yc.js» type=»text/javascript»> Их тоже можно как-то сжимать или это другая тема?
Данные скрипты также можно сжать